
“如果每个按钮点击都得依赖一个交互框架,那我们是不是走得有点远了?”
被 SPA 迷住的前端时代
曾经,我们以为 SPA(单页应用)是前端终极范式:无刷新、全交互、组件化……但今天,我们也看到了它的反噬:
首屏加载被巨量 JS 拖垮
SEO 与访问速度双双堪忧
维护成本激增,“配置地狱”频发
用户只为点一个按钮,却要等待 3MB JS 下载与解析
SPA 曾是性能革命,今天却常常变成了性能陷阱。

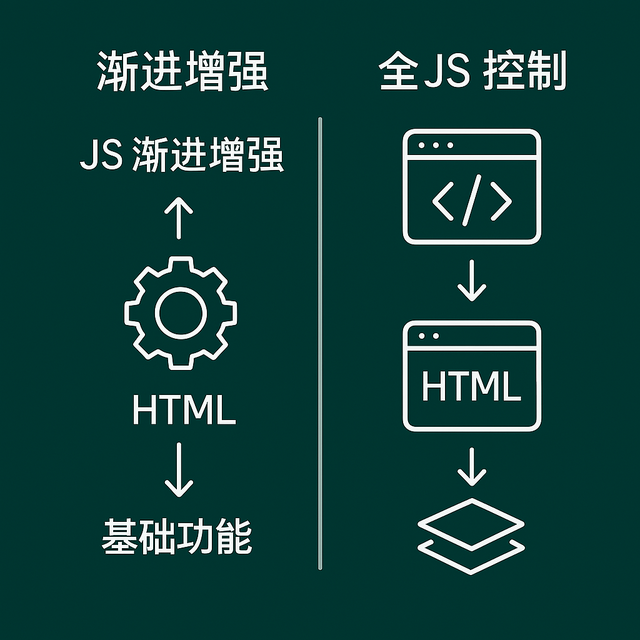
渐进式增强:不是怀旧,而是更现实的选择
渐进式增强(Progressive Enhancement)原是 Web 的老传统:先保证基本功能,然后在支持的环境中增强体验。听起来保守,实则是对现代前端“过度依赖 JS”的理性反击。
这种理念在新的技术支持下,正在以全新的方式卷土重来:
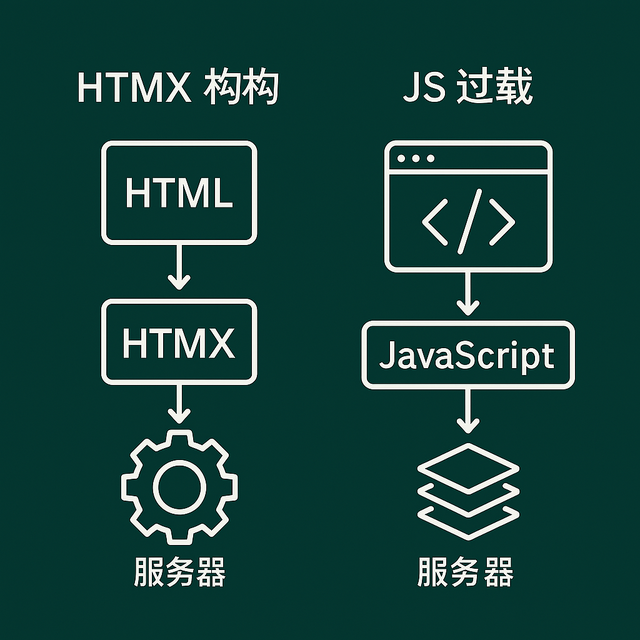
HTMX:不写 JS 也能实现大多数交互
HTMX 是一个 HTML 属性驱动的微增强框架。你不需要写 JS,就能实现:
点赞
这行代码的交互效果,在传统项目中可能要配合 JS 框架 + 状态管理才能完成。
HTMX 的价值,在于:
基于语义 HTML,与后端天然兼容
无需构建系统,可增量接入老项目
开箱即用,0 JS 配置负担
前端哲学回归:我们在写 JS,还是在堆框架?
以“每一个页面都必须是组件”作为起点,正是过去 SPA 泛滥的根源。渐进式增强倡导的是:
“没有 JS 的时候,一切照常;有 JS 的时候,体验更好。”
我们应该更多思考:
JS 能不能少点写?
能不能回归 HTML/CSS 的表达力?
能不能让更多的交互逻辑在服务器端优雅完成?
用更少代码达成更优体验,是创作者真正的生产力提升。

更多微增强技术的崛起
技术
简介
是否支持 SSR
HTMX
用 HTML 属性声明交互逻辑
Unpoly
响应式页面更新,无需编写前端路由
Alpine.js
类似 Vue 的轻量 DOM 绑定
❌(偏 JS)
Turbo
Rails 出品的前端增强引擎
它们共同特点:
体积小
不绑定构建系统
支持增量渗透进现有项目
这是现代前端更温和、更“实用主义”的变革路径。
渐进式增强,不只是技术选型,而是一种构建哲学
它的本质是“最小必要原则”:
不依赖复杂客户端框架
不强制 JS 成为所有交互的起点
不让开发者为每个点击事件构建完整响应链
渐进式增强是一种信念:Web 本身就很强,不必用 JS 来重复造轮子。

个人感受
如果你是一个独立创作者,或者正在构建一个小而美的工具或内容站点,渐进式增强能为你带来:
更少技术债
更快上线速度
更强的可维护性与可预期行为
不被主流框架路径绑架,才是技术独立的第一步。
总结:技术不是越“重”越好,简单才可持续
我们不是要否定 SPA,而是要打破对它的唯一信仰。在性能、可维护性、时间成本多线权衡下,渐进式增强让我们重新思考:
JS 不是越多越好,构建用户体验的“最佳路径”,从来都不只有一条。